Free.fr – Optimisation de WordPress
Afin de gagner en rapidité/performance sur PageSpeed Insights, il faut réduire la taille des fichiers images, .css et .js.
Compression des fichiers statiques .js et .css
Après avoir pré-compressé tous les fichiers .css et .js en suivant cette procédure, et remplacer les fichiers originaux par la version compressée, j’ai perdu toutes les fonctions de personnalisation du thèmes.
J’ai essayé une autre technique décrite (ici) §La compression des fichiers statiques par pré-compression GZip. Mais après relecture cela demanderait de modifier tous les fichiers .php de WordPress et de ses plugins afin de retirer les extensions fichiers .js et .css pour que selon le browser utilisé, des fichiers .css / .js ou .csz / .jgz soit délivrés au browser.
C’est trop trop risqué/compliqué. Rien que pour les .js j’ai plus de 1900 occurrences…
Plugin Litespeed Cache
Après plusieurs tests de cache j’ai fini par avoir des résultats concrets avec ce plugin sans trop rien faire dans un premier temps puis en creusant davantage j’ai atteint un score de 95 au lieu de maximum 70 en version desktop. Et 69 sur mobile au lieu de maximum 20!
1. Optimiser les fichiers .CSS
Il faut activer les options avancées.
Dans l’onglet [5] Optimize j’ai activé dans un premier temps les options suivantes:
- CSS Minify
- CSS Combine
- HTML Minify
- Inline CSS Minify
- Inline JS Minify
- Load CSS Asynchronously
Après cette opération, j’ai remarqué que j’avais des pages 404 pour les scripts .css. Il n’arrivait pas à charger les scripts se trouvant dans le dossier /min/.
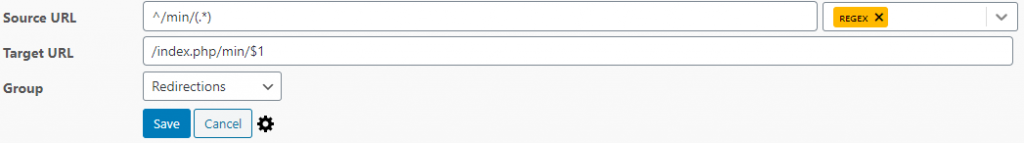
J’ai corrigé cela avec le plugin Redirection.
J’ai rajouté la redirection suivante:
| CHAMPS | PARAMÈTRE |
|---|---|
| Source URL | ^/min/(.*) |
| Target URL | /index.php/min/$1 |

Vous trouverez des explications sur les expressions régulières (regex) utilisées ici.
Votre site doit dorénavant s’afficher comme avant.
2. Identifier les .CSS posant problème
J’ai pu constater que le site apparaissait super rapidement mais qu’il était très moche car certains scripts .css étaient appliqués plus tard.
Pour corriger cela, il faut désactivé les options CSS Combine et Load CSS Asynchronously, chercher les scripts posant problèmes et les exclure de l’optimisation dans l’onglet [6] Tuning.
Pour mon theme integral et les plugins que j’ai installé, voici les fichiers CSS posant problème et que j’ai indiqué dans la rubrique CSS Excludes:
/wp-content/plugins/echo-knowledge-base/css/public-styles.min.css /wp-content/themes/integral/css/bootstrap.min.css /wp-content/themes/integral/style.css
Pensez à vider le LiteSpeed cache à chaque modification et faire CTRL+F5 pour être sûr d’avoir bien rechargé la dernière version de la page.


3. Optimisation des fichiers .JS
Chez moi les options JS Minify et JS Combine, ont plutôt ralenti mon site tout en dégradant son aspect. Je n’ai pas activé ces options.
J’ai activé uniquement la fonction suivante:
- Load JS Deferred
J’ai noté un gain de rapidité mais certains scripts .JS ne s’exécutaient plus. Aussi j’ai du désactiver le chargement différé des scripts suivants dans l’onglet [6] Tuning rubrique JS Deferred Excludes:
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/